Chaque réseau social ou presque propose de diffuser des photos.
En plus des photos aux formats standard (4/3, 3/2, 16/9…) qui sortent de nos appareils photos, et partagées avec ses amis ou followers, ces réseaux sociaux proposent aussi la possibilité de personnaliser son profil personnel avec des photos de couvertures. De même, les blogs ou sites internet proposent aussi souvent en haut des pages des bannières pouvant être des photos personnalisées.
Ces espaces dédiés aux photos de couvertures ou bannières, ne sont en général pas au formats photos « classique », mais beaucoup plus larges que hautes, chaque media, Facebook, Flickr, Youtube, Twitter, blog… utilisant des dimensions qui lui sont propre, évidemment.
Les logiciels de développement ou de retouche photo, proposent de redimensionner les photos ainsi que d’en changer leurs proportions de manière a s’adapter au format final recherché.
Il est évident que vous pouvez aussi choisir une photo avec un format « classique » puis sur le site la positionner selon vos goûts, mais vous risquez alors de devoir faire plusieurs essais avant de trouver une photo qui « passe » bien a cet emplacement. En la préparant a l’avance vous vous rendez compte directement si la photo choisi pourra correspondre ou non au format demande sur le site choisi.
Voici la méthode pour préparer ainsi ses photos a la diffusion sur internet avec Darktable, mais vous pourrez utiliser la même technique pour d’autre logiciels.
1- Les tailles des photos de couvertures des réseaux sociaux (en 2015).
Avant de redimensionner sa photo pour la diffuser il est bien entendu nécessaire de connaître les dimensions de l’espace de destination. Voila les plus courants (les tailles sont exprimées en pixels) :
Photos de couverture Facebook : 851×315
Photos de couverture Flickr : 2048×492
Photos de couverture Youtube (desktop) : 2560×473
Photos de couverture Youtube (TV) : 2560×1440
Photos de couverture Twitter : 1500×500
Photos de couverture Google + : 2120×1192
Photos de couverture LinkedIn : 646×220
Pour les blogs WordPress ou autre, chaque Thème utilise des dimensions différentes, mais les tailles optimales sont précisées.
2- Rogner la photo en respectant le bon Ratio Largeur x Hauteur
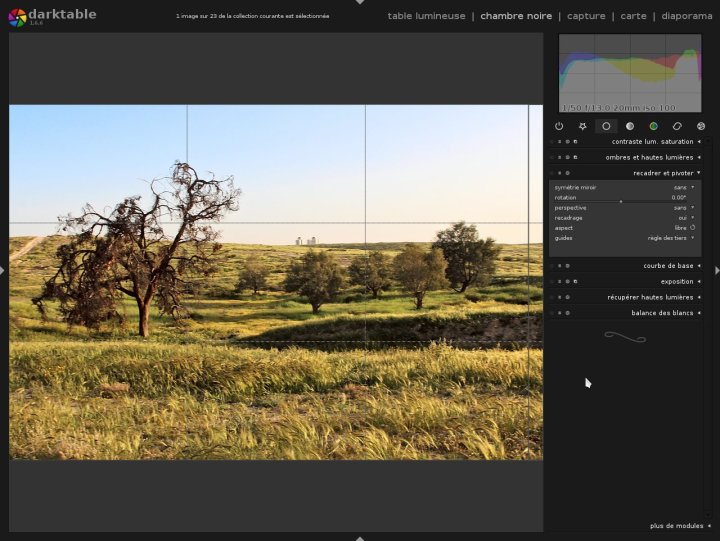
Dans la chambre noir de Darktable, le module permettant de rogner les images (mais pas seulement) s’appelle « Recadrer et pivoter » :il se trouve dans les modules de base.




Veillez a respecter le modèle « largeur:hauteur » ou encore « largeur/hauteur »



3-Exporter la photo aux bonnes dimensions


Et voila la photo prête a la publication :

Pour finir, il suffit de changer la photo de couverture dans le site choisi :

Voila, c’est tout ! J’espère que ce tutoriel vous sera utile et vous permettra d’améliorer vos profils sur les différents sites que vous fréquentez !


Merci beaucoup pour ce tuto très bien fait.
Avec plaisir !
Salut Ary,
Très bon article,tuto clair et précis……
p’titJo
merci p’titJo content que tu apprécie même si tu n’est pas utilisateur de ce programme
J’apprécie le travail bien fait même si je ne suis pas directement concerné….. 😉
Ce qu’il faut bien rappeler, aussi, c’est l’importance de faire ce redimensionnement, parce que les sites/réseaux sociaux qui font du redimensionnement automatique utilisent des algorithmes de très mauvaise qualité… notamment niveau bruit. J’ai déjà constaté ça plusieurs fois: upload de l’original sur FB, redimensionné par FB -> moche. Upload sur FB d’une version en 2048 redimensionnée via GIMP/Darktable/DPP/whatever -> bien.
tu as tout a fait Raison elPadawan, faudrait que je le rajoute quelque part